When I started building a trade tree from the Predators/Lightning Tanner Jeannot trade, I thought I was creating a way to watch the mittful of draft picks sent back to Nashville evolve over the next few years. Little did I realize the trade web I would discover as the trade connected into a network of transactions that spanned back to Jeff Petry leaving Edmonton in 2015.
With Petry’s inclusion in the deal sent Erik Karlsson to Pittsburgh on Sunday, a new connection was created into another web of deals. 92 trade, 30 teams, 4 Norris Trophy winners, and numerous blockbuster deals later, it’s ready to share.
The trade web itself is massive and impractical to share in a single visualization or short post. Instead, I’ll be unveiling it in digestible chunks over a series of posts that reveal how trades connected to Jeff Petry have shaped the NHL landscape for the past decade
Web Construction
Before we start dissecting the trade web, a few quick notes on the construction of the trade web and how to read it.
First, I call it a trade web rather than a trade tree because connections span for forward and backward in time. The goal was to find relationships between trades by following the assets within them, wherever they lead. So, not all of the earlier trades are direct ancestors of the later trades but they are all connected in some fashion. Without any single deal in the web, the ripple effects through the entire web could potentially change today’s NHL landscape significantly.
Second, connections are formed by following single assets included in a trade. If a draft pick is traded, the pick is followed, then the drafted player. Traded players were followed, although I didn’t attempt to trace them back to their draft position and potentially traded draft picks.
Third, players were considered eligible for connected trades provided they remained under team control for the entire time between the two trades. Players who hit the UFA market were considered the end of the branch in the web.
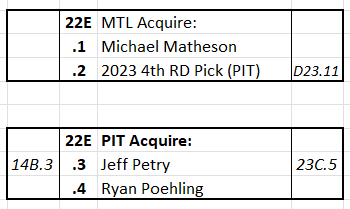
Finally, a note on how to read the trade web using a Jeff Petry trade as an example. Connecting lines between trades became illegible quickly given the number of trades so I devised an indexing system that identifies where each connection is:
Trade Identifier: In this case, 22E. Shows which two or three teams were involved in a given trade.
Asset Sub-identifier: Gives a unique code to each asset in the trade. In this case, Jeff Petry in the 2022 MTL/PIT deal is 22E.3.
To/From Connecting tags: The unique asset code for the preceding trade and asset originated from (on the right) and the following trade an asset was moved in (on the left). If blank, there is no connection. In this case, 14B.3 connects to Petry’s departure from Edmonton and 23C.5 connects to his re-acquisition by Montreal.

I hope you have as much fun reading about the trade web as I had building it. If you’re ready to dive in, go to Part 1.